Bootstrapに変えてフォントの調整をしていました。游ゴシックが綺麗で良いというサイトが数多くあったので試してみましたが・・・・
游ゴシックは細くてかすれて読みにくくなってしまいました。
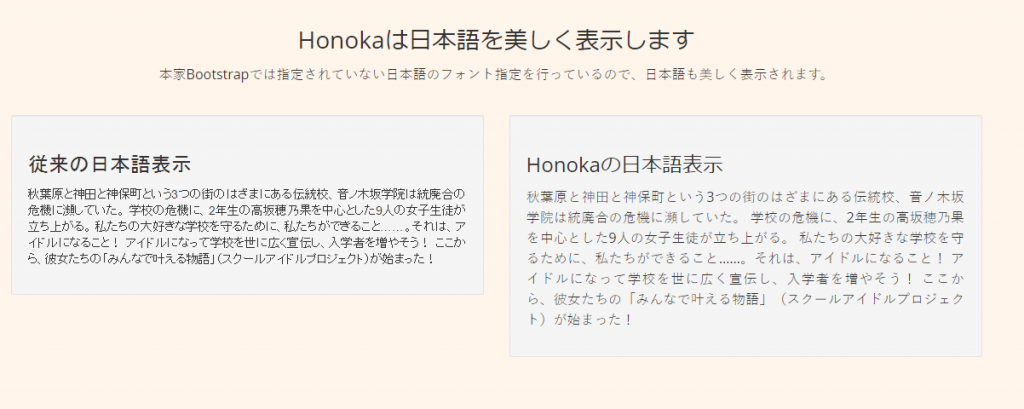
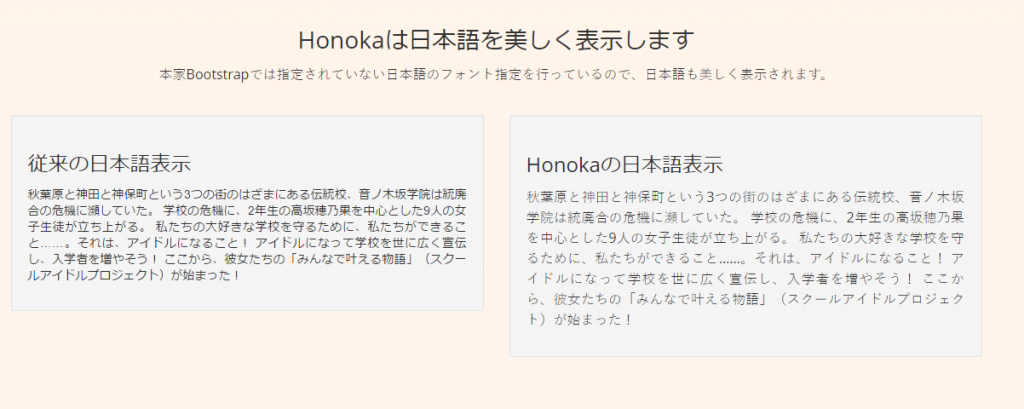
日本語がきれいに表示されるというbootstrapテーマの「Honoka」も試しましたが逆に日本語が読みにくい。
これは何かのバグなのか?はたまた私の目が腐っているのか?

行間はともかく游ゴシックはかすれたり太さがバラバラ綺麗に見えません。MS P ゴシックの方がよい。
Chromeの設定がおかしいのかと、
アレ?Chromeの表示文字、汚なくなった!? キレイなフォントを1分で取り戻そう
Chromeのフォント設定をメイリオに変えたら余計左の方が読みやすい。

どう見ても左のメイリオの方が読みやすい。
游ゴシックが綺麗って言ってる人はみんなMacなんですか?
Windowsじゃないんですか?Chromeだとかすれて読めませんよ!
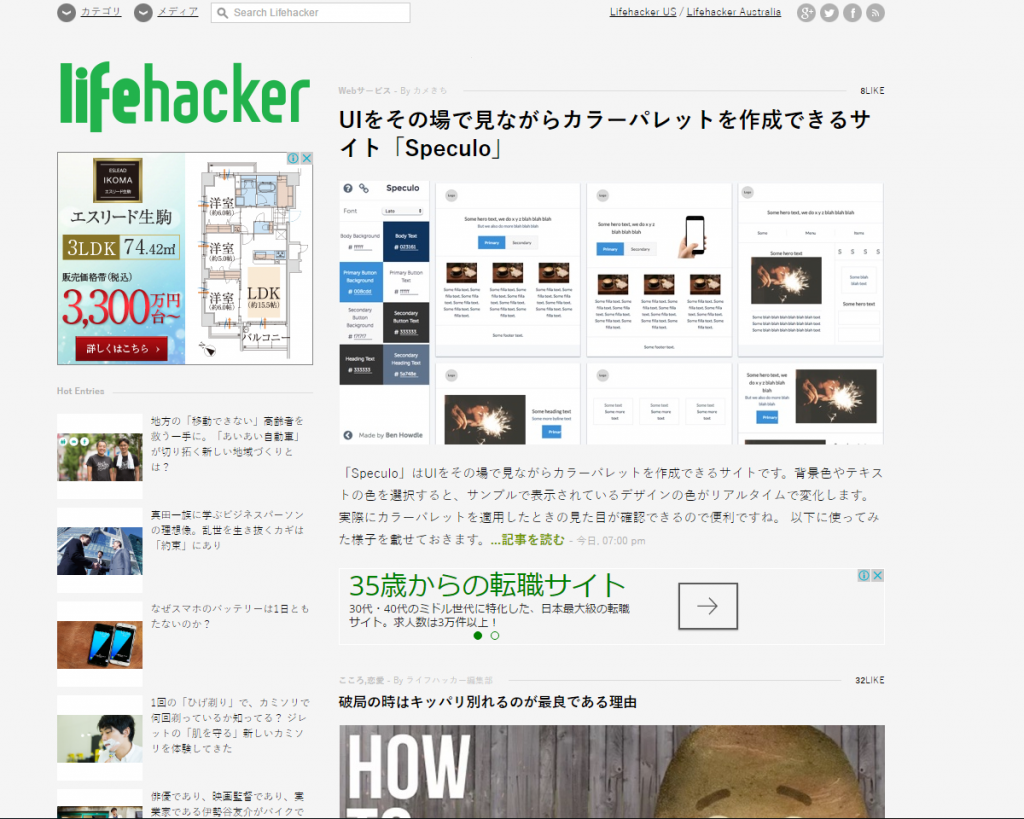
有名サイトのライフハッカーも読みにくい。
目が疲れるのでお気に入りから外しました。
結局誰がWindowsが悪い、ブラウザが悪いとか言っても読みにくければ閲覧者が一番困るわけで、
デザイナーが何とかしなければいけないと思います。
ここが一番参考になりました。
Chromeでも読みやすい游ゴシックを指定するCSS
2020年まで使えるfont-familyのベストプラクティス
結果 当サイトのフォント指定はこうなりました。
@font-face {
font-family: "Yu Gothic";
src: local("Yu Gothic Medium");
font-weight: 100;
}
@font-face {
font-family: "Yu Gothic";
src: local("Yu Gothic Medium");
font-weight: 200;
}
@font-face {
font-family: "Yu Gothic";
src: local("Yu Gothic Medium");
font-weight: 300;
}
@font-face {
font-family: "Yu Gothic";
src: local("Yu Gothic Medium");
font-weight: 400;
}
@font-face {
font-family: "Yu Gothic";
src: local("Yu Gothic Bold");
font-weight: bold;
}
@font-face {
font-family: "Helvetica Neue";
src: local("Helvetica Neue Regular");
font-weight: 100;
}
@font-face {
font-family: "Helvetica Neue";
src: local("Helvetica Neue Regular");
font-weight: 200;
}
body {
font-family: "-apple-system", "Helvetica Neue", "Yu Gothic", YuGothic, Verdana, "メイリオ", Meiryo, "M+ 1p", sans-serif !important;
font-size:16px !important;
}
何となく"メイリオ"は入れておきます。
bootstrapテーマを入れ替えても有効になるように!importantも追加
同理由でfont-sizeも入れておきます。

見出し程度でしたら問題ないのですが、
游ゴシックは、元来、書籍のために作られたものですので、
WEBでは、ヒラギノやメイリオの方が断然読みやすいですね。
CSS云々の問題ではないです。
かなの高さがデコボコに見えて、目を横に移動していると軽く酔います。
游ゴシックはやっぱり醜いのですね
久しぶりにlifehackerを見たら游ゴシックは消えてなくなっていました。